Установка кода счётчика метрики на сайт
Рассмотрим 3 способа как установить метрику на сайт, которые нам рекомендуем сам Яндекс.
Установка Метрики через HTML
Это самая общая инструкция на все варианты, где у Вас есть доступ к коду сайта. Далее идёт мини-инструкция с пояснениями от Яндекса.
Давайте разбираться, что она означает:
- Добавьте код счетчика в HTML-код всех страниц сайта — означает, что лучше вставлять в такую часть сайта, которая сквозным образом присутствует на всех страницах. Обычно это «шапка» (header) сайта или «подвал» (footer) сайта. Иначе говоря, добавив код счётчика в такую часть он будет присутствовать на всех страницах, где представлена эта часть.
- разместить в пределах тегов <head> </head> или <body> </body> — для тех кто далёк от HTML, но хочет самостоятельно установить код счётчика, то вот ориентиры общие ориентиры при просмотре кода сайта
<head> //сразу после открывающего тега head ....код сайта... //перед закрывающим тегом head </head> //после закрывающего тега head и перед открывающим тегом body
<body> //после открывающего тега body ....код сайта... //перед закрывающим тегом body </body>
- как можно ближе к началу страницы — скорей всего это перед закрывающим тегом head (но это лично моё мнение)
- так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу — тут они говорят про то, что код грузиться у пользователя сверху вниз, поэтому чем выше вы его вставите, тем быстрее пойдет запись посещения пользователя в данные счётчика.
- Если вы установили код на сайт, а потом поменяли настройки счетчика, код нужно обновить на всех страницах — это на случай, если вы вдруг решили добавить какие-то функции в счётчик, что нажатие на них в настройках не меняет кода на сайте и его надо переустановить.
Во-первых копируем код из черного окна нажатием на жёлтую кнопку Скопировать код
Во-вторых вставляем скопированный код перед закрывающим тегом </head> на вашем сайте.
Далее нажимаем кнопку Начать пользоваться
и оказываемся на странице https://metrika.yandex.ru/list где у нашего счётчика теперь есть статус иконкой, имя, номер.
Если вы всё сделали корректно, то надо нажать на иконку и она через несколько секунд станет зеленой.
Статусы кода счётчика Яндекс Метрика
| Статус счетчика | Иконка | Расшифровка |
|---|---|---|
| Корректно установлен | Счетчик найден | |
| Не установлен | Счетчик не найден. Проверьте, правильно ли установлен код счетчика | |
| Не удалось проверить (ошибка соединения) | Показывается, если сайт недоступен. Проверьте работу сайта с помощью браузера | |
| Не удалось проверить (превышено время ожидания) | Показывается, если сайт недоступен | |
| Сайт заражен | Показывается, если сайт или его дополнительный домен находятся в списке зараженных сайтов Яндекса. Данный статус может определяться с некоторой задержкой | |
| Неизвестная ошибка | Показывается, если ошибка не определена | |
| Ожидает проверки наличия | Показывается после создания счетчика, если счетчик еще не проверен | |
| Обновление статуса счетчика недоступно | Проверьте на странице редактирования счетчика поле Адрес сайта. Заполните поле, если оно пустое |
- Счетчик создан недавно. В течение суток информация обновится.
- Посещаемость сайта меньше 100 посетителей в сутки.
- Количество визитов меньше 30 за два часа.
- Счетчик установлен на Турбо-страницу или .
- Используется .
Итак, это самый общий путь как установить метрику на сайт. Давайте рассмотрим оставшиеся 2 способа. CMS и конструкторы сайтов, а так же установка Метрики через Google Tag Manager.
CMS и конструкторы сайтов
Начнём с популярных CMS и конструкторов, если не хватает именно вашей — пишите в комментарии и я добавлю информацию о том, как установить метрику на сайт именно для Вашей CMS.
Как узнать номер счётчика метрики
Для тех кто читал инструкцию сначала, это очевидно. Но не все читают сначала, это нормально. Далее нам пригодиться номер счётчика метрики поэтому вот минимум 3 места где можно его скопировать, если вы его сделали.
Tilda
На Тильде поставить Метрику дадут только на платном тарифе или на бесплатном тест-драйве.
Оказавшись на странице проектов https://tilda.cc/projects/ нажимаем на свой проект, после чего оказываемся внутри и уже там нажимаем на Настройка сайта
Далее переходим на вкладку Аналитика и там мелким шрифтом находим ссылку ввести вручную
после чего можем скопировать номер счётчика со страницы https://metrika.yandex.ru/list (он состоит из 8 цифр) и вставить в это поле (смотри выше).
Не забудьте нажать Сохранить изменения в верхнем правом углу, иначе ничего не выйдет.
Второй вариант — находим после слов Яндекс Метрика кнопку Подключить, нажимаем на нее и нас перебрасывает https://oauth.yandex.ru/authorize
Чтобы всё получилось вы должны быть в этом же браузере быть залогинены под той почтой, где вы сделали счётчик метрики. Если вы именно в этой почте (читай логине), то нажимаем Разрешить, если нет, то Выбрать другой аккаунт.
Если всё прошло отлично, то окно с доступом закроется само, после чего надо вернуться на страницу настроек сайта вашего проекта (если этого не случилось автоматически). Уже вместо кнопки подключить в той же вкладке будет список счётчиков (если у Вас их много). надо выбрать 1 из выпадающего списка.
Потом просто нажимаем Сохранить изменения в верхнем правом углу. Теперь всё должно работать корректно, счётчик подключен.
Битрикс
1-С Битрикс одна из самых популярных CMS для e-commerce, которая существует уже довольно давно.
Готовая инструкция от 1c-bitrix по подключению счётчика метрики https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=41&LESSON_ID=11805
В данном случае придётся один раз залезть в код шаблона сайта.
Кстати, вариант по-проще, если у Вас оплаченная лицензия 1-С Битрикс, то можно установить вот такое расширение
Ссылка на установку http://marketplace.1c-bitrix.ru/solutions/slam.counters/#tab-about-link, где если у Вас вдруг нет лицензии можно списаться с разработчиками и попросить выслать Вам архив. Полученный архив можно установить в обход официального маркетплейса.
Если всё получилось и установилось остаётся только вставить код счётчика в соответствующее окно и сохранить
под header здесь имеется ввиду <head>
OpenCart
Установка на OpenCart (помимо прямой вставки кода в шаблон сайта) произсожит через бесплатный плагин
Ссылка на плагин https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
Joomla
Установка Яндекс Метрики на Joomla больше напоминает вариант с размещением через HTML или как вариант 2 — размещение html-блока.
Creatium и PlatformaLP
Соединил эти 2 конструктора, так как они являются дочерними. PlatformaLP больше для одностраничников, а Creatium для полноценных сайтов.
В аккаунте PlatformaLP на странице https://app.platformalp.ru/#!/pages/ Страницы переходим в Настройки нужного нам сайта.
Внутри переходим на вкладку Метрика и Скрипты и нажимаем Добавить плагин, после чего выбираем Яндекс Метрика
Потом
- Называем плагин, так как вам удобно или так, чтобы можно было отличить по названию
- Выбираем расположение (head, начало body, конец body)
- Указываем номер счётчика из 8 цифр
- Если надо включаем CDN (выше писал что это такое)
- Нажимаем сохранить
В Creatium всё примерно так же, выбрав сайт переходим во вкладку Плагины
В плагинах выбираем или Новый плагин и потом ищем из выпадающего списка Яндекс Метрику либо сразу кликаем на Подключить в готовом варианте YandexMetrika
Там заполняем уже знакомые поля
- Имя плагина
- Положение (тут 2 варианта перед </head> или после <body>)
- Номер счётчика из 8 цифр
- Обязательно включаем вебвизор (без этой галочки он не будет работать, даже если вы указали на в настройках Метрики чтобы он был)
- Альтернативный CDN по вкусу (если возвращает ошибку статус, то включите) и Сохранить
Как установить метрику на сайт в другие CMS
Не хочется перечислять все возможные CMS и конструкторы, поэтому я описал только самые часто спрашиваемые. Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
https://metrika.yandex.ru/about/info/integrations
Если и там не понятно, пишите в комментарии — Я помогу разобраться.
Создание аккаунта Яндекс.Метрики
Чтобы установить Яндекс.Метрику на сайт потребуется посетить
сайт metrika.yandex.ru.
После чего нажимаем на кнопку «Перейти» и входим в яндекс.аккаунт или создаем новый.
В появившемся окне видим список счетчиков. Если у Вас не
было создано счетчиков Яндекс.Метрики или нет доступа к ним, то будет выведена
надпись «Не найдено ни одного счётчика».
Для создания необходимо нажать на кнопку «Добавить счетчик».
В появившемся окне необходимо заполнить:
- Имя счетчика. Например, домен сайта, имя не
влияет на характеристики счетчика и необходимо лишь для навигации; - Адрес сайта. Необходимо указать домен или полный
путь к сайту; - Дополнительные адреса. Добавляет строчку для
указания адреса, где можно указать дополнительный адрес сайта. Необходимо для
фильтрации и мониторинга доступности сразу нескольких смежных сайтов, например,
поддоменов; - Принимать данные только с указанных адресов.
Ограничивает прием статистики именно с указанных адресов сайта. Если данный
пункт не указан, то статистика будет учитываться со всех сайтов, где был
установлен счетчик (не зависимо от указанных адресов). - Часовой пояс. Необходимо указывать часовой пояс
клиентов, например, если сайт работает в основном в Москве, то потребуется
выбрать «(GMT+03:00) Москва, Санкт-Петербург». Отвечает за корректность отчета
«Посещаемость по времени суток»; - Вебвизор, карта скроллинга, аналитика форм
(рекомендуется). Дает возможность к соответствующим инструментам веб-аналитики.
Пример корректно заполненных полей представлен ниже.
Для создания счетчика необходимо принять условия пользовательского
соглашения и нажать на «Создать счетчик» и будет представлен код для установки
Яндекс.Метрики.
При необходимости можно вывести дополнительные настройки, где имеются:
- Отслеживание хеша в адресной строке браузера. Функция полезна для сайтов на AJAX;
- Для XML сайтов. В большинстве случаев не требуется;
- В одну строку. Компонует код в одну строку;
- Информер. Добавляет на сайт блок на сайт, показывающий статистику сайта, бывает простой и расширенный. Во втором случае при нажатии на блок показывается специальный виджет со статистикой за неделю (визиты, просмотры, пользователи, визиты);
- Альтернативный CDN. Помогает корректно учитывать посещаемость из регионов, где заблокирован доступ ресурсам Яндекса. При включении опции может снизиться скорость загрузки счетчика;
- Устаревший код счетчика (не рекомендуется);
- Отправка в Метрику данных электронной коммерции. Необходима только при настроенной электронной коммерции (можно будет настроить позже);
- Валюта. По умолчанию используется Российский рубль (RUB);
- Тайм-аут визита. При бездействии пользователя на сайте в указанный промежуток времени визит будет считаться завершенным. Может принимать значения от 30 до 360, измеряется в минутах. По умолчанию используется 30 минут.
После этого можно приступать к установке кода Яндекс.Метрики
на сайт.
Как посмотреть посещаемость сайтов своих конкурентов?
Иногда нужно проанализировать статистику сайтов своих конкурентов или продавцов ссылок, если вы, например, хотите приобрести качественные ссылки, но многие из них закрывают сведения о посещаемости от публичного доступа и не размещают на блогах информеры. Что же делать? Оценить-то, например, новую для себя нишу очень хочется. В таком случае помогут полезные коды-запросы, которые нужно вставить в адресную строку.
Для Liveinternet:
1) http://counter.yadro.ru/hit?t27.1;uhttp://domenname.ru
Выводит информер в виде картинки. Отображаются хиты и хосты за текущие сутки, неделю и месяц.
2) http://counter.yadro.ru/values?site=domenname.ru
Статистика в виде массива данных: хиты и хосты по периодам.
Для Яндекс.Метрики:
1) bs.yandex.ru/informer/12345678/3_1_FFFFFFFF_EFEFEFFF_0_pageviews
Выдаёт статистику по сайту в виде картинки-информера: посетители, визиты, просмотры. 12345678 — это индивидуальный идентификатор счётчика, его нужно искать внутри кода счётчика на интересующем вас сайте.
2) bs.yandex.ru/informer/12345678/json
Эта ссылка выдаёт статистику посещений сайта за последние семь дней. Информация представляется в виде трёх JavaScript массивов: просмотры, визиты, посетители с уникальным IP за сутки.
Как подсмотреть статистику по чужим сайтам мы разобрали. Правда, в настройках счётчиков есть параметры, которые позволяют полностью закрыть данные от любопытных глаз, но не все про них знают.
Какие бывают счетчики посещений и зачем их использовать
В сети существует большой выбор сервисов, предоставляющих счетчики учитывающие подробную статистику посещений пользователей по проектам.
Google Analytics – глубокий анализ блога от google;
Яндекс Метрика – аналогичный анализ от Яндекса;
Рейтинг Mail – рейтинг блогов и сайтов от сервиса mail.ru;
LiveInternet (LI) – самый популярный сервис статистики сайтов;
Rambler Top100 – рейтинг рамблера;
Openstat, бывший SpyLog — неплохой счетчик от spylog;
HotLog – сервис аналогичен spylog;
Главная цель всех счетчиков это показать, сколько посетителе побывало на вашем сайте за день, неделю и месяц.
Сколько было произведено ими просмотров, хостов, визитов страниц. Очень интересно будет узнать так же откуда к вам приходят люди: из поисковых систем, социальных сетей, с каталогов и рейтингов или с почтовых сервисов, например Gmail.
Какие они используют для этого запросы, как долго прибывают на сайте, какой используют для этого браузер и т.д.
Вообще настроек у каждого счетчика огромное множество и какой использовать на своем блоге решайте сами, лично я остановился после некоторых экспериментов на сервисе liveinternet (LI), который предоставляет, на мой взгляд, самую точную, подробную и понятную статистику.
Именно на его показания ссылаются практически все биржи заработка, рекламы и продвижения, требующие определенного порога посещений от регистрируемых сайтов. Другими словами такие ресурсы доверяют статистике от LI.
Счетчики посещений
Счетчик посещений – инструмент, заслуживающий отдельного внимания благодаря многообразию своих возможностей. Технически, счетчик состоит из двух компонентов:
- Код счетчика, размещающийся на страницах;
- Движок, собирающий, обрабатывающий и выдающий информацию.
Код представляет собой html фрагмент, подгружающий интерфейс информера со стороннего сервера, или же специальный скрипт, визуализирующий информацию. Таким образом, счетчик посещаемости Яндекс максимально независим от анализируемого ресурса.
Многофункциональные счетчики показывают разные цифры:
- Просмотры, представляющие общее количество заходов на все страницы;
- Уникальные посетители, посетившие сайт за определенный промежуток времени;
- Визиты, которые охватывают все однократные заходы, независимо от их уникальности;
- Глубина просмотра, свидетельствующая о количестве страниц, которые посетил один пользователь в течение визита;
- Длительность посещения за однократный заход;
- Отказы, указывающие на количество пользователей, которые покинули сайт после просмотра одной страницы;
- Источники переходов, указывающие на мечта, из которых пользователи приходят на сайт;
- Поисковые запросы и ключевые слова, используемые посетителями для поиска;
- Страницы входа и выхода, показывающие откуда начинают и где заканчивают сессию;
- Уникальные данные посетителей, включая возраст, пол, регион и другие показатели;
- Технические данные о браузере, операционной системе, разрешении экрана и других особенностях.
Процедура установки счетчика проста и стандартна, независимо от выбранного варианта. Необходимо зарегистрироваться в системе, указать свой адрес и личные данные, задать настройки и получить уникальный код, который в дальнейшем размещается на странице.
Можно оставить информер видимым или скрыть его от пользователей
Важно помнить, что данные с доступного счетчика могут получить все желающие, включая конкурентов. Также стоит учесть, что чем больше счетчиков на сайте – тем дольше он будет открываться, так что лучше обойтись одним или несколькими вариантами
Первые сведения со счетчика видны уже в течение нескольких часов. Если они отсутствуют в течение суток, это может быть сигналом неправильной установки, так что следует перепроверить всю процедуру и параметры либо обратиться в техническую поддержку.
В идеале посещаемость сайта постепенно возрастает вместе с расширением аудитории и продвижением ресурса. В обратном случае следует пересмотреть выбранную маркетинговую стратегию или заняться оптимизацией сайта.
Создание ресурса
Войдите в аккаунт Google, на котором нужно будет создать счетчик, перейдите на сайт https://analytics.google.com/ и нажмите Регистрация.
В аккаунт Google Analytics нужно добавить ресурс, который вы планируете анализировать.
Если у вас уже есть аккаунт, авторизуйтесь и перейдите на страницу «Администратор», чтобы изменить настройки.
- В качестве ресурса можно выбрать сайт или мобильное приложение. В этой инструкции описываем установку счетчика Google Analytics на сайт.
- Название аккаунта. В иерархии Google Analytics аккаунт занимает верхний уровень. Он может включать в себя 50 и более ресурсов, ниже которых находятся представления. Удобное название для аккаунта — это название компании.
- Заполните поля Название сайта и URL веб-сайта. Выберите префикс протокола http:// или https://.
- Выберите Отрасль из предложенного списка, она должна соответствовать сфере деятельности вашей организации. Если нет подходящей, можно указать наиболее близкую к вашей отрасли.
- Выберите Часовой пояс, в котором находится аудитория вашего сайта.
- Отметьте пункты о настройках конфиденциальности и доступа к данным.
- Нажмите кнопку Получить идентификатор отслеживания и система предложит прочитать и принять условия использования сервиса — правильно укажите страну и сохраните.
Счетчик посетителей сайта – установка в движок
Для большинства движков существуют специальные плагины, которые обеспечивают корректную работу установленного скрипта. Основой в большинстве случаев служит полученный при создании код.
WordPress
При установке на WordPress в базовом варианте используется html-код:
- Заходим в админку, открываем раздел “Редактор” в меню “Внешний вид”.
- Выбираем шаблон footer.php.
- В поле вставляем скопированный код перед закрывающим тегом body.
Остается только сохранить результат при помощи кнопки “Изменить файл”. Для этого движка есть вспомогательные плагины типа Visitor Map.
Bitrix
Этот движок имеет собственный инструмент для отслеживания числа посетителей с автоматическим запуском 1С-Битрикс. По желанию вебмастера, для более точной статистики можно установить стандартные от Google или другие. Понадобится:
- Разместить включаемую область в подвал шаблонов..
- Редактировать, вставить html-код.
Это существенная экономия времени, поскольку не понадобится менять каждую страницу вручную.
OpenCart
Для этого движка уже предусмотрен алгоритм установки Google Analytics:
- На вкладке “Система” открываем раздел “Настройки”.
- Нажимаем “Изменить”, пункт “Сервер”.
- В окне “Код Google Analytics” вставить заранее скопированный html.
- Нажмите “Сохранить”.
Такой способ доступен даже новичкам, даже с базовыми знаниями по кодировке.
Joomla
Рассмотрим методику установки такого модуля на Joomla на примере Liveinternet. Понадобится готовый html для вставки на страницы, страницу с кодами оставляем открытой. Далее:
- Переходим в админку, устанавливаем по умолчанию “Простой редактор html”.
- В меню “Расширения” открываем “Менеджер модулей”.
- Нажмем кнопку “Создать”, в меню выбираем “Произвольный HTML-код”.
- В поле “Заголовок” вводим название.
- В поле “Пользовательский текст” вставляем код модуля, сохраняем.
Если все сделано правильно, в списке появится новый модуль. Даже если вам не важна накрутка рейтинга сайта, визуализация должна быть красиво расположена, желательно в верхней части.
Какие счётчики ставить на сайт
Лично мне нравится больше всего счётчик от Liveinternet. Он выглядит весьма стильно, предоставляет много информации о посещениях, почти не тормозит загрузку страницы. А ещё он даёт открытую внешнюю ссылку на ваш проект из своего каталога (но Яндекс традиционно долго обнаруживает её).
Кроме того, его код можно спрятать («положить» в невидимый блок, чтобы его иконка не портила дизайн) и за это вам ничего не будет, а, например, в Рамблере за это могут удалить сайт из каталога.
Но каждый раз бегать в аккаунт Liveinternet.ru, чтобы посмотреть, сколько человек посетило ваш ресурс — не очень приятное занятие. Поэтому рекомендую поставить хорошее дополнение для браузера Google Chrome (а сначала — и сам браузер) от этого сервиса статистики — посмотрите видео про плагин Ливинтернет в Хроме.
Благодаря этому дополнению вы сможете буквально за 10 секунд узнать, сколько человек посетило ваш проект за сутки, сколько находятся на сайте в данный момент и некоторую другую информацию.
Но это всё для быстрого просмотра статистики посещаемости. Для более глубокого анализа обязательно поставьте какую-нибудь систему веб-аналитики (хотя их и не много). Самая удобная система аналитики, как мне кажется, это Яндекс.Метрика.
Таким образом:
- для быстрой проверки посещаемости — счётчик от Liveinternet + плагин для Chrome (для удобства)
- для глубокого анализа поведения посетителей — Яндекс.Метрика
Какие ещё счётчики ставить на сайт?
Пожалуй, на этом можно было бы остановиться, но иногда бывает не лишним поставить кой-какие счётчики для получения жирного бэклинка (хорошей внешней ссылки). Точнее сказать, сами они никакого бэклинка не дадут, но их установка может привести к попаданию вашего сайта в каталоги ресурсов с большим трастом, откуда уже будет поставлена открытая ссылка на ваш проект.
Но теперь не стоит поспешно регистрироваться во всех подряд сервисах статистики и ставить их коды на свой проект, потому что:
- многие из них «плохо считают»,
- неизбежно увеличится время загрузки страницы (могут ухудшиться поведенческие),
- иконки счётчиков будут сильно мелькать и портить дизайн вашего проекта,
- некоторые из этих сервисов затребуют обратную открытую ссылку,
- некоторые из этих сервисов не являются качественными ресурсами.
Поэтому лучше ограничиться очень трастовыми сайтами, зарегистрироваться у них и поставить коды их счётчиков. Думаю, хватит Openstat’а и Rambler’а. Первый из них не создаёт внешней ссылки вообще, а для ссылки из кода второго можно указать rel=»nofollow». В предыдущих статьях я рассказывал о том, какие у них преимущества:
- Как добавить сайт в каталог Rambler Top100.
- Как поставить счётчик от SpyLog.
Рамблер имеет огромный ТИЦ, но попасть в их каталог сейчас не так просто — если никак не хотят принимать в каталог, то можно и счётчик удалить (потому как лишний). А с Openstat.ru всё просто — вскоре после установки счётчика, ваш сайт окажется в рейтинге Openstat и получит хорошую открытую ссылку.
Видео по теме (про 24log, сам не пользуюсь. Может, понравится кому):
открытую жирную ссылку без особых условий
Случайные публикации:
- Регионы и тематика доноров при получении ссылокВ предыдущей статье я описал, наверное, все параметры, по которым следует…
- Чем может быть полезен инструмент Проверить URL от Яндекса?…ошо. Если кликнуть на ссылку “поиске”, то можно будет увидеть свою страницу в выдаче
- Как добавить разрешённые сайты в Google AdSense и следует ли это делать? ВидеоурокВ этой статье так же разберу вопрос от подписчиков. На этот раз связан он с G…
- Как сократить расходы на контекстную рекламу с помощью Click.ruКонтекстная реклама, это сложный и дорогой вид рекламы. Возникает вопрос,…
- Тренируем логику – игра пятнашки на телефонВсем привет, сегодня решил поделиться своим новым приложением – пятнашки…
Оставьте комментарий:
Почему не надо ставить много счетчиков посещаемости?
1. В первую очередь не стоит ставить дополнительные счетчики, иконки и прочие штуки, которые будут вести на чужие ресурсы, и все потому, что падает скорость загрузки страницы. А это отражается на длительности посещений и на посещении в целом. Ведь многие люди, не дождавшись загрузки страницы вашего блога, могут просто уйти и все.
2. Установив счетчик вы становитесь зависимы от него. Как это понимать? Если система, которая обслуживает счетчик закроется или по каким-то причинам не будет открываться, то вас также могут ждать проблемы с загрузкой. Особенно сильно на загрузку будет влиять данный фактор, если счетчик установлен в сайдбаре, а не в футере.
3. Разные сервисы анализа показывают данные, отличающиеся друг от друга.
4. На начальном этапе развития блога, ссылок, ведущих на другие ресурсы быть не должно. Все это может привести к попаданию под фильтр
Автор статьи Юрий Жук
Решение проблем¶
У меня в проекте нет кода счетчика
Код счетчика недоступен пользователям с правами Чтение. Чтобы узнать код, обратитесь к владельцу проекта или пользователям с правами Чтение/Запись. Посмотреть таких пользователей можно на странице Список проектов → → Пользователи.
На моем сайте используется переадресация и/или переход на другой домен
В таких случаях счетчик неверно определяет номер визита. Решение проблемы подробно описано в статье Использование переадресации.
У моего сайта низкая скорость загрузки. Может ли это быть связано с установкой счетчика Roistat?
Счетчик Roistat не влияет на скорость загрузки страниц. Он загружается в отдельном потоке и работает в фоновом режиме, не задерживая загрузку содержимого страницы. Причины долгой загрузки могут быть разными – от «тяжелых» картинок до неэффективно работающих скриптов. Воспользуйтесь сервисом Google PageSpeed Insights, чтобы посмотреть рекомендации для вашего сайта.
Как поставить счетчик посещаемости на блог?
Пришло время установки счетчиков к себе на блог! В пример, я возьму лишь один сервис, который предоставляет полезный счетчик — это LiveInternet.
Последовательные действия:
1. Регистрируемся на сайте LiveInternet. Все очень просто. Переходим liveinternet.ru и кликаем по кнопке «Получить счетчик».
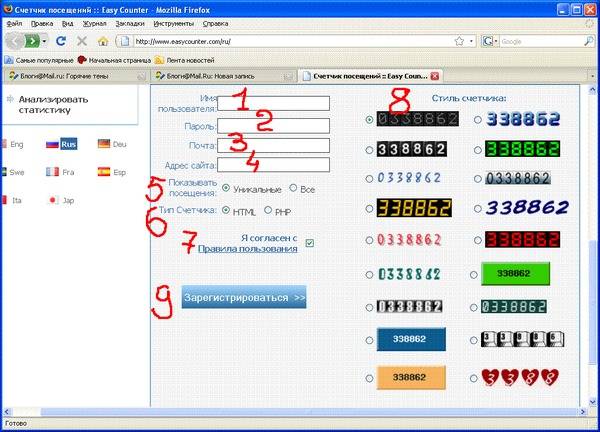
Перед вами появится форма ввода данных:
Её необходимо заполнить, указав:
Итак, заполнили поля и нажимаем Дальше. Попадаем на такую страницу:
Нажимаем кнопку «зарегистрировать».
Регистрация завершена. На электронный почтовый ящик к вам придет письмо со всеми данными для входа в Liveinternet. Теперь выбираем код счетчика, а значит нажимаем кнопку «получить html-код счетчика».
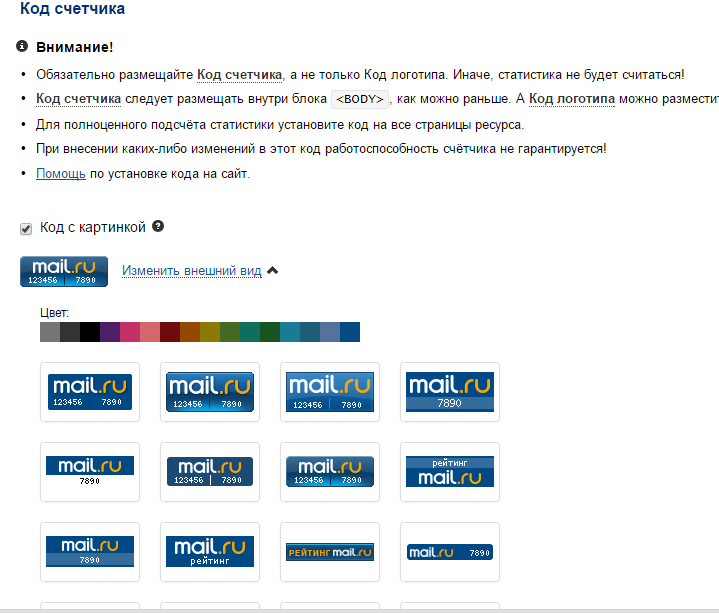
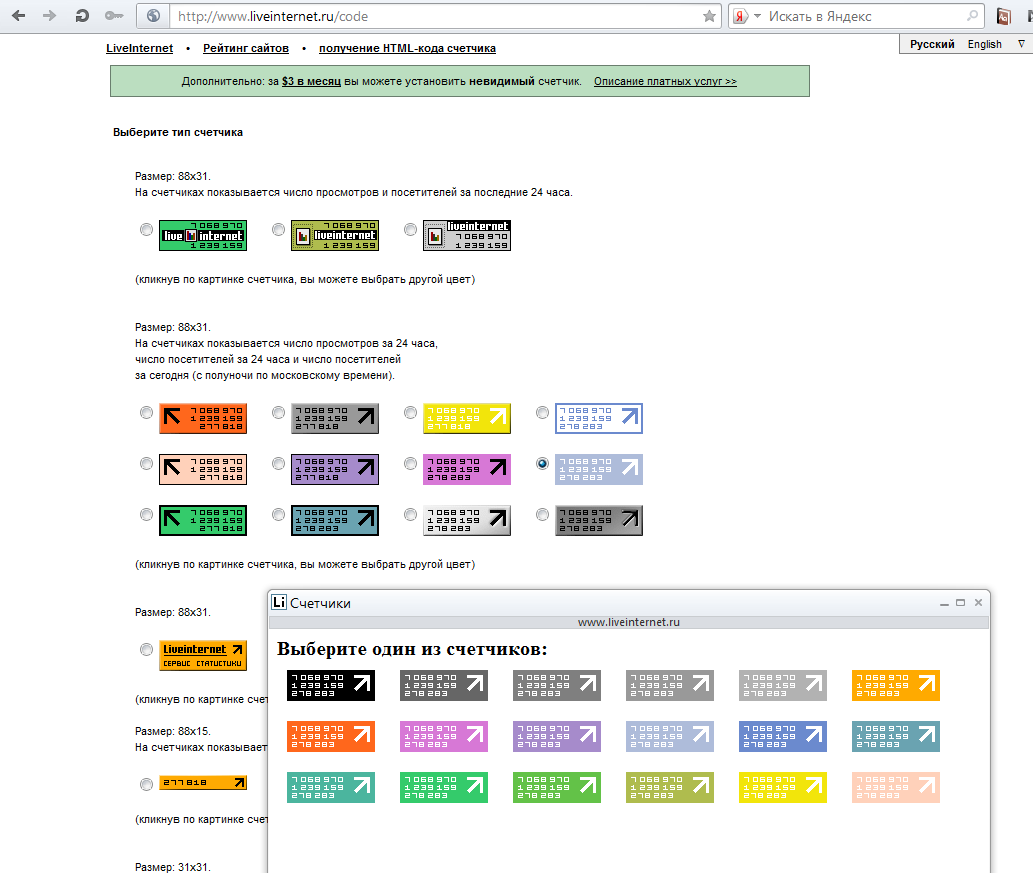
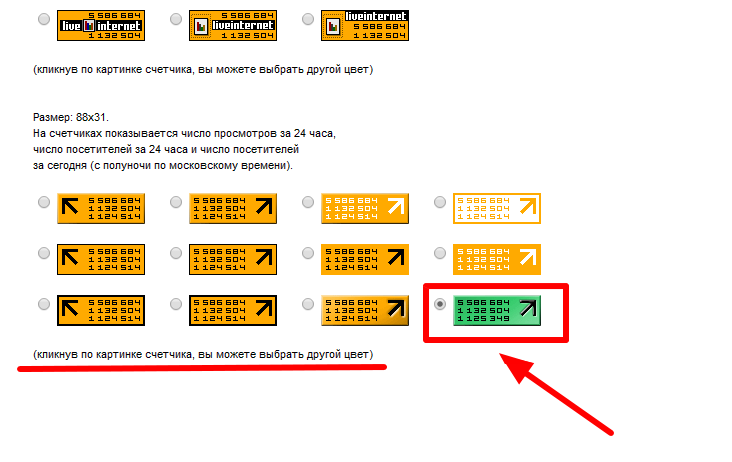
Перед вами откроется страница вариантов иконок счетчика:
Выбираем любой понравившейся. Нажимаем «получить html-код счетчика», кнопка находится в самом низу страницы:
Копируем скрипт и идем устаналивать к себе на сайт. Можно установить в футер блога или в сайдбаре, как правило, все вставляют код в Footer, то есть в самый низ страницы вашего блога.
Рассмотри два варианта:
1. Установка счетчика LiveInternet при помощи виджетов. Открываем административную панель, заходим в раздел Внешний вид=>Виджеты. Выбираем «Текст» и перетаскиваем его в правую сторону, в область виджетов. В поле ввода вставляем скопированный HTML-код:
Сохраняем. Теперь счетчик должен отображаться на вашем блоге в сайдбаре.
2. Установка счетчика Liveinternet в файл footer.php. Это один из самых удобных способов установки счетчика посещаемости.
Как выполнить установку. Заходим в административную панель блога, открываем «Внешний вид» => «Редактор». С правой стороны находятся различные файлы, нажимаете на (footer.php) и вставляем код счетчика в самый конец файла перед тегами вида: